리스트의 카테고리와 댓글 수평으로 변경

CSS
body.home footer.entry-meta,
body.category footer.entry-meta{margin-top:3em;display:flex}
body.home footer .cat-links,
body.home footer .tags-links,
body.category footer .cat-links,
body.category footer .tags-links{margin-right:1rem}이전글 , 다음글 수평으로 배치

CSS
/* main */
.site-main .post-navigation{display:flex;justify-content:space-between;margin-top:3rem;font-size:22px;gap:20px;border-top:1px dotted #ccc;padding-top:2rem}
.site-main .post-navigation .nav-previous,.site-main .post-navigation .nav-next{display: flex;flex-direction:column;}
.site-main .post-navigation .nav-previous:before,.site-main .post-navigation .nav-next:before{font-size:14px;font-weight:600;color:var(--contrast);text-transform:uppercase;font-family:'Poppins',sans-serif;opacity:.4}
.site-main .post-navigation .nav-previous:before{content:'< Previous';}
.site-main .post-navigation .nav-next{text-align:right}
.site-main .post-navigation .nav-next:before{content:'Next >';}
.site-main .post-navigation .gp-icon{display:none;}
.page-header-image-single{display:none}
@media (max-width:768px){
.site-main .post-navigation{flex-direction: column;}
.site-main .post-navigation a:hover{font-weight:400}
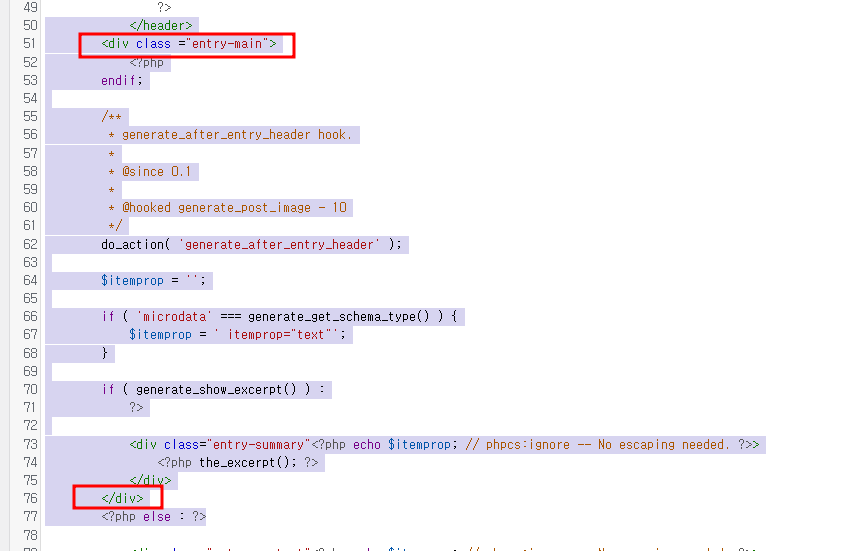
}유료테마 Marketer 와 같이 본문 이미지와 텍스트 수평 분리 표현
[content.php 화일 수정]

PHP
<div class="entry-main">
<div class="post-image">
<a>
<img />
</a>
</div>
<div class="entry-summary">
<p> … <a>Read more</a></p>
</div>
</div>[CSS에 추가]
CSS
/* list */
.entry-main{display:flex;column-gap:20px;margin:2rem 2rem 0 0}
.post-image{flex:0 0 auto;width:33.33333333%}
.entry-summary{flex:0 0 auto;width:66.66666667%;margin-top:0!important;font-size:15px}GeneratePress 무료 버전에서 저작권 문구 지정
GeneratePress 테마의 무료 버전을 이용하는 경우에는 후크를 사용하여 copyright 텍스트를 변경할 수 있습니다.
테마의 함수 파일(function.php)에 다음과 같은 코드를 입력하도록 합니다.
HTML과 PHP를 포함할 수 있습니다. PHP 코드를 추가할 때에는 PHP 구문에 맞게 추가하는 것이 중요합니다. 그렇지 않으면 사이트 오류가 발생하게 됩니다.
연도가 자동으로 현재 연도로 갱신되도록 하려면 다음과 같이 코드를 변경할 수 있습니다.
PHP
add_filter( 'generate_copyright','my_custom_copyright' );
function my_custom_copyright() {
?>
Copyright © <?php echo date("Y"); ?>. ANYBOX.Inc.
<?php
}전체 푸터 (Footer) 영역을 제거하고 싶은 경우에는 다음 코드를 추가하면 됩니다.
PHP
add_action( 'after_setup_theme', 'tu_remove_footer_area' );
function tu_remove_footer_area() {
remove_action( 'generate_footer','generate_construct_footer' );
}GeneratePress 테마 무료 버전에서 요약글 길이 변경
무료 버전에서는 다음과 같은 코드를 사용하여 요약글 길이를 설정할 수 있습니다.
상기 코드를 테마 함수 파일에 추가하도록 합니다. 차일드 테마를 만들어서 작업해야 추후 테마 업데이트 시에 수정 사항이 사라지지 않습니다.
PHP
if ( ! function_exists( 'wp_custom_excerpt_length' ) ) {
/**
* Modify excerpt length.
*
* @param int $length Default length.
* @return int Modified length.
*/
function wp_custom_excerpt_length( $length ) {
return 20; // Adjust this number to change the excerpt length
}
add_filter( 'excerpt_length', 'wp_custom_excerpt_length', 999 );
}GeneratePress 테마 사이드바 색상 설정
PHP
/* 워드프레스 GeneratePress 테마 사이드바 색상 설정 */
.sidebar .widget:first-child,
.sidebar .widget:first-child .widget-title{
background-color: #fff; // #83b0de;
border:2px solid blue;
}
.sidebar .widget {
background-color: #edf5ff;
}GeneratePress 테마 사이드바 고정 – A타입
PHP
/* GeneratePress 테마 사이드바를 고정. 하단에 고정 스크롤하기 */
@media (min-width: 1025px) {
.site-content {
display: flex;
justify-content: space-around;
align-items: flex-start; }
#right-sidebar {
position: -webkit-sticky;
position: sticky;
bottom: 2rem; /* Change this value as you wish */
align-self: flex-end; }
}PHP
/* GeneratePress 테마 사이드바를 고정. 상단에 고정 스크롤하기 */
@media (min-width: 1025px) {
.site-content {
display: flex;
justify-content: space-around;
align-items: flex-start; }
#right-sidebar {
position: -webkit-sticky;
position: sticky;
top: 0px; /* 값을 적절히 변경하세요 */
align-self: flex-start; }
}GeneratePress 테마 사이드바 고정 – B타입
PHP
/* GeneratePress 테마 사이드바 고정 2 - 단순한 방식 1번 안되거나 느리면 사용 */
.inside-left-sidebar, .inside-right-sidebar {
position: -webkit-sticky;
position: sticky;
top: 50px; /*상하 위치 조정 */
}GeneratePress 테마에서 콘텐츠와 사이드바의 너비 설정
PHP
// 무료 GeneratePress 테마에서 콘텐츠와 사이드바의 너비 설정하기
add_filter( 'generate_right_sidebar_width','lh_right_sidebar_width' );
function lh_right_sidebar_width() {
return '25';
}GeneratePress 테마에서 콘텐츠의 이미지에 테두리 설정
CSS
/* 이미지 자동 테두리 */
.entry-content img{
border:1px outset rgba(0, 0, 0, 0.67);
border-radius:5px; /* 둥근 모서리 */
}