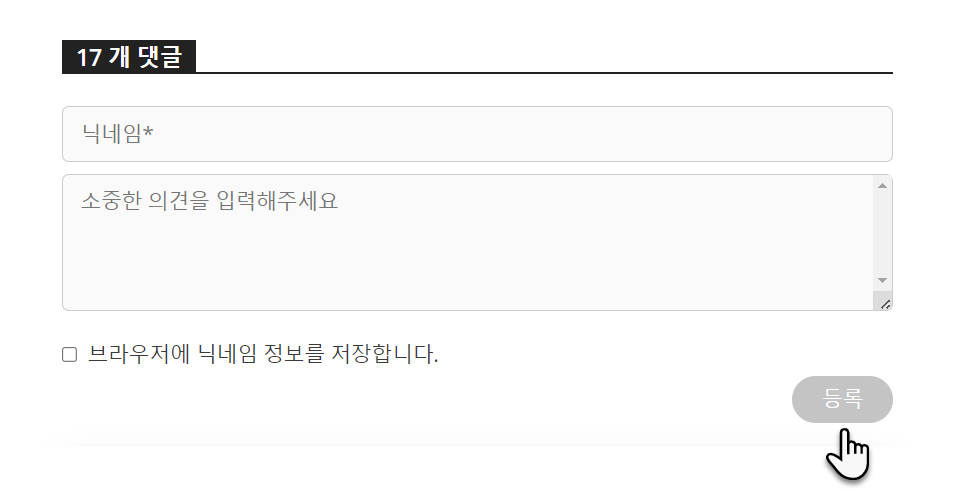
댓글에서 이름과 댓글 내용을 입력해야 제출 버튼 활성화하기
CSS
/* Style for disabled submit button */
#submit:disabled {
background-color: gray;
color: white;
cursor: not-allowed;
}JavaScript
<script>
document.addEventListener('DOMContentLoaded', function () {
const authorInput = document.getElementById('author');
const commentInput = document.getElementById('comment');
const submitButton = document.getElementById('submit');
function updateButtonState() {
if (authorInput.value.trim() !== '' && commentInput.value.trim() !== '') {
submitButton.disabled = false;
} else {
submitButton.disabled = true;
}
}
// Initial check
updateButtonState();
// Event listeners for input fields
authorInput.addEventListener('input', updateButtonState);
commentInput.addEventListener('input', updateButtonState);
});
</script>
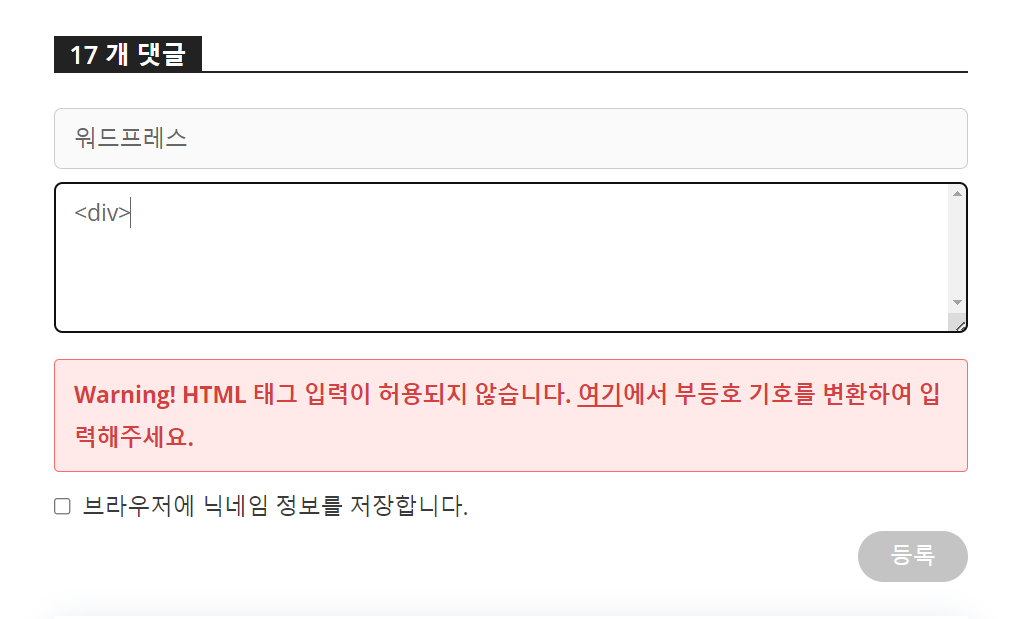
댓글에 HTML 태크가 입력시 오류 메세지 표기
JavaScript
<script>
window.addEventListener("DOMContentLoaded", function() {
// Find the textarea, author input, and submit button
const textarea = document.querySelector('textarea[name="comment"][cols="45"][rows="8"]');
const authorInput = document.getElementById('author');
const submitButton = document.getElementById('submit');
// Function to update the state of the submit button
function updateSubmitButtonState() {
const isAuthorNotEmpty = authorInput.value.trim() !== '';
const isTextareaNotEmpty = textarea.value.trim() !== '';
const hasHTMLTags = /<\/?[a-z][\s\S]*?>/i.test(textarea.value);
submitButton.disabled = !(isAuthorNotEmpty && isTextareaNotEmpty) || hasHTMLTags;
}
if (textarea) {
// Existing event listeners for the textarea
textarea.addEventListener("input", handleTextareaInput);
textarea.addEventListener("change", handleTextareaInput); // Added for mobile devices
}
if (authorInput) {
// Event listener for author input field
authorInput.addEventListener('input', updateSubmitButtonState);
authorInput.addEventListener('change', updateSubmitButtonState); // Added for mobile devices
}
// Function to handle input and change events for textarea
function handleTextareaInput() {
const content = this.value;
const hasHTMLTags = /<\/?[a-z][\s\S]*?>/i.test(content);
let warning = document.getElementById("htmlTagWarning");
if (hasHTMLTags) {
if (!warning) {
warning = document.createElement('span');
warning.id = "htmlTagWarning";
warning.className = "comments-warning";
warning.innerHTML = 'Warning! HTML 태그 입력이 허용되지 않습니다. <a href="https://www.thewordcracker.com/lt-gt-converter/" target="_blank">여기</a>에서 부등호 기호를 변환하여 입력해주세요.';
this.after(warning);
}
} else if (warning) {
warning.remove();
}
updateSubmitButtonState();
}
// Initial check to update submit button state
updateSubmitButtonState();
});
</script>